Hoy quiero hablarte de Orbital Theme, una plantilla de WordPress orientada totalmente a mejorar el SEO de tu web. Como siempre, quiero contarte mi experiencia de primera mano con total transparencia, recalcando tanto sus fortalezas como sus puntos débiles.
Antes de nada, déjame decirte con toda honestidad que esto NO va de instalarla y subir a saco en los rankings por arte de magia. El SEO es mucho más que hacer dos clicks y fuera, aunque si la plantilla que tenías era muy mala, notarás un impacto en poco tiempo.
Tampoco creo que sea necesaria para arrancar en el mundo de los nichos en absoluto (existen alternativas decentes gratuitas), pero te avanzo que recomiendo su compra al 100% dado el precio que tiene (59€). ¿Quieres saber por qué? ¡Vamos al ataque!
¿Qué es Orbital Theme?
Como ya te he dicho en la introducción, Orbital Theme consiste en una plantilla para WordPress que ha sido diseñada por SEOs y para SEOs.
¿Qué quiero decir? Pues que la agencia BigSEO de Romuald Fons (especialmente Pau, el programador) ha elaborado esta plantilla optimizando los factores más relevantes del SEO On Page que podría tomar en cuenta una plantilla. Por ejemplo:
- Código HTML súper limpio y ligero
- Buena velocidad de carga
- Correcto uso de los encabezados (H2, H3, etc.), como por ejemplo en los clústers de navegación
- Etc
Vamos, que una de las mejores agencias de SEO de España han hecho una plantilla a medida justamente para SEOs como tú.
En mi opinión, una de las mayores fortalezas de Orbital (entraré en detalle más adelante) es su diseño minimalista, ya que es muy nítido visualmente y para monetizar va de perlas. Y es justamente esto, lo que me lleva a opinar que es una plantilla ideal para nichos SEO, ya sea que monetices con Adsense o con Amazon Afiliados.
MULTIPLICA las Visitas de tu Web
con el poder de ChatGPT

Ahorra tiempo y dinero explotando
al máximo el potencial de ChatGPT.
Pero si lo que buscas es una plantilla corporativa para hacer una web espectacular a nivel de diseño visual, creo que no es la mejor opción, ya que se te puede quedar muy corta. En este sentido, a menos que seas un crack con CSS, lo pasarás mal.
Pros y contras de Orbital Theme, la plantilla de Romuald Fons
Para resumirte un poco las fortalezas y debilidades de Orbital Theme, he hecho estas bonitas tablas para ti =):
- Diseño minimalista súper nítido, ideal para monetizar con Ads
- PageSpeed escandaloso (eso si, no te olvides de pillar un buen hosting)
- Bastante personalizable (colores, tipografías, etc.)
- Incluye muchas funciones que te ahorraran instalar plugins (por ejemplo las Cookies, los bloques de anuncios, etc.)
- Inserción de Ads súper personalizable tanto para Desktop como Mobile
- Clústers de navegación dinámicos por categorías o etiquetas, que mantendrán frescos tus contenidos
- Menú Orbital flotante para móvil (me parece novedoso y súper molón)
- El precio de la licencia solo sirve para 1 web (aunque «puedes» copiar la plantilla en otras webs, sin opción a irlas actualizando)
- Cuando metes Google Adsense en tu web, el PageSpeed cae empicado (al menos en mis webs así ha sucedido, pero esta métrica no me come la cabeza)
- Si buscas diseños visuales tremendos esta no es tu plantilla. Habrías de recurrir a CSS y ser un crack.
Además de lo descrito, puedes estar tranquilo en cuanto al servicio de soporte, ya que hay una agencia detrás. Sacan actualizaciones constantemente para mejorar la plantilla poco a poco, lo cual se agradece.
¿No acabas de entender algunas de las ventajas que he descrito en la tabla? ¡Tranqui! Ahora, quiero darte cuatro pinceladas de algunos de sus puntos más fuertes, para que puedas comprenderlos mejor:
Los clústers de navegación
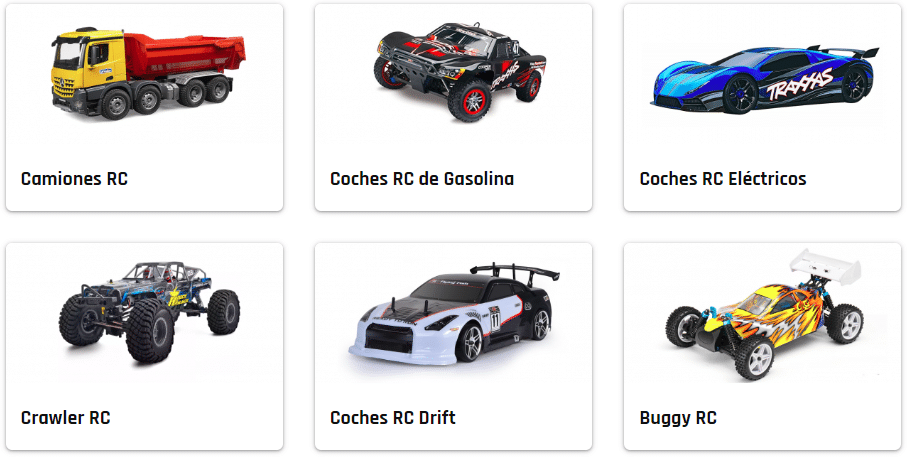
¿Y esto qué es Dani? Pues muy fácil, como una imagen vale más que mil palabras, te muestro dos ejemplos de dos de mis nichos:

Como puedes ver, un clúster no es más que un listado de entradas de tu web, agrupadas por una categoría o una etiqueta. Esto es tremendamente bueno por dos motivos:
- Podrás crear una arquitectura de contenidos súper visual: Cada vez se usa mucho más Mobile que Desktop, si tienes Analytics lo habrás visto. En este sentido,un clúster de navegación es lo más útil del mundo para navegar por las secciones de tu web desde la versión móvil. Los usuarios podrán recorrer tu web de manera visual gracias a estos clústers.
- Tus contenidos siempre estarán frescos: Especialmente, tus páginas pilar. Cada vez que añadas un artículo nuevo a la categoría o a la etiqueta «X», la página pilar que liste esa categoría o esa etiqueta se actualizará para mostrar ese nuevo artículo. ¿Por qué? Pues porque estos clústers son dinámicos y cambian a tiempo real cada vez que añadas o quites un artículo de esa categoría/etiqueta.
Además, dan mucho juego. Algunos ejemplos de lo que puedes hacer:
- Puedes añadirles una pequeña descripción para crear un contenido más rico en la página que muestra el clúster
- Puedes hacer que los enlaces se abran en pestañas nuevas o no (atributo HTML llamado «target»)
- Puedes hacer que los enlaces sean dofollow/nofollow (atributo HTML llamado «rel») e incluso puedes mezclar esto para cada artículo del clúster.
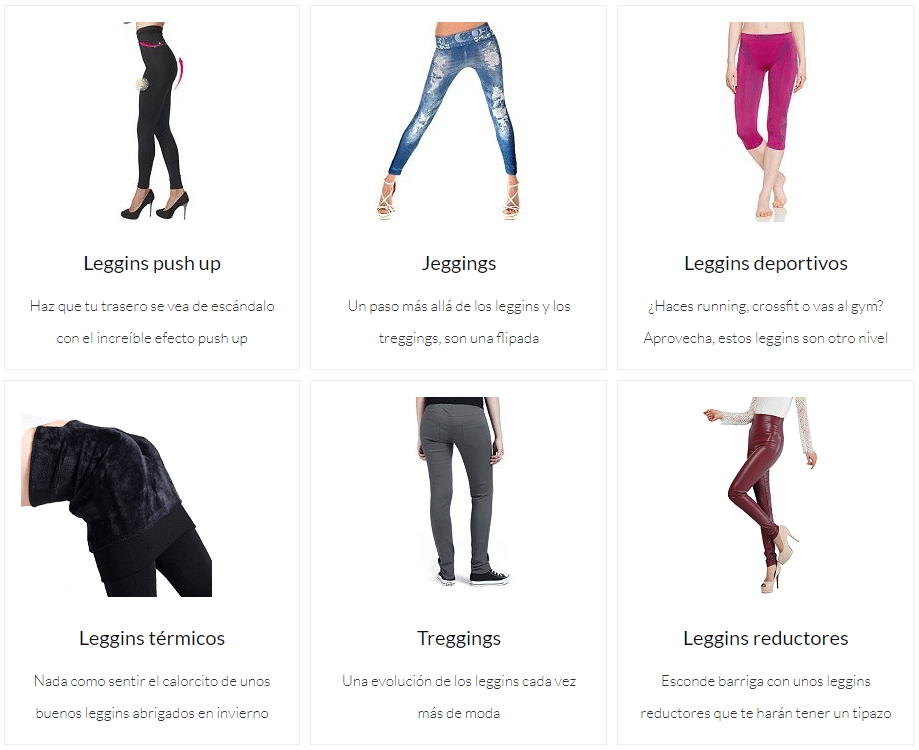
¡Una locura! Y si sabes un poquillo de CSS, puedes hacer cosas muy molonas. Te enseño otro ejemplo de otro nicho:

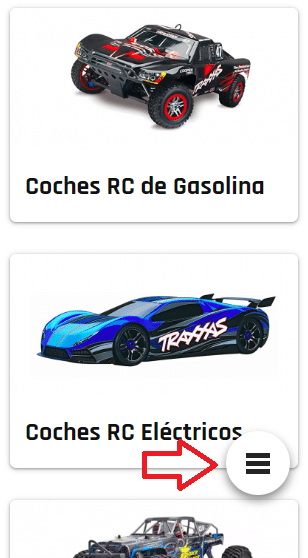
El menú orbital flotante
Esta es otra de las genialidades que Romu ha introducido en esta plantilla. Algo que no he visto en ninguna otra, pero que sin embargo está a la orden del día en las Apps.
¿De qué hablo? Pues de un menú flotante situado en la esquina inferior derecha de la pantalla del móvil, que permitirá acceder al menú sin que el dedo pulgar haya de hacer ningún esfuerzo. Absurdamente sencillo y útil, me flipa =) Aquí podrás verlo:

El PageSpeed de Google súper optimizado
Una de las principales promesas de esta plantilla es que revoluciona la velocidad de carga de tu web para que vuele como un cohete. Esto es algo cierto, pero solo a medidas.
¿A qué me refiero? Pues a que la velocidad de carga no depende únicamente de la plantilla. Intervienen otros factores, como por ejemplo contar con un buen hosting, que las imágenes de tus contenidos estén optimizadas o contar con un buen plugin de caché.
De todas maneras, cabe decir que la plantilla tiene un código súper optimizado, es ligera a más no poder y dudo que encuentres otra plantilla que ofrezca todo lo que ofrece Orbital sin pesar más.

¿Brutal, verdad? La parte mala de esto, es que según mi experiencia, una vez le metes Adsense, esta métrica se va a la porra. De todas maneras, esto no es algo que me preocupe porque realmente cuando pruebo cualquiera de mis webs desde diversos dispositivos y con diferentes conexiones, siempre cargan muy rápido.
La inserción súper personalizable para anuncios de Adsense
Otro punto fuerte de Orbital es el manejo de los Ads desde la propia plantilla. No necesitarás ningún plugin externo para este propósito ya que podrás personalizar la colocación de tus anuncios un montón tanto para Desktop como Mobile.
Esto es algo que puede afectar de manera muy directa a tus niveles de ingresos con Adsense, pero deberás hacer muchas pruebas y experimentos para ver cuál es la configuración más rentable para cada nicho.
También debes tener presente que cuantos más anuncios, menor velocidad de carga y peor experiencia de usuario. Así que lo suyo es llegar a un equilibrio para maximizar ingresos sin perder posicionamiento en Google.
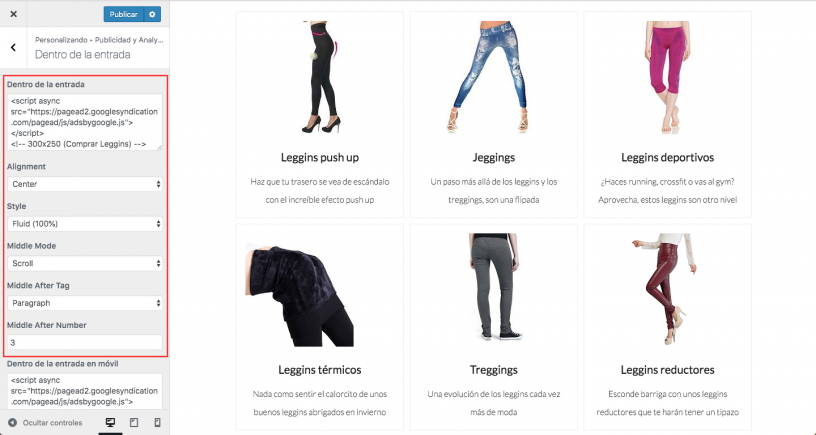
Mira, aquí podrás ver cómo se gestiona:

Como puedes apreciar, es tan sencillo como meter el código del anuncio, elegir el alineamiento (izquierda, derecha o centro) y elegir cada cuántos parágrafos o H2 quieres que aparezcan.
Esto, puedes definirlo de manera diferente para páginas/entradas y para escritorio/móvil. ¿Se puede pedir más?
Entonces… ¿Vale la pena comprar Orbital Theme por su precio?
Esto es algo que depende de la situación personal de cada uno, pero mi respuesta rápida es que SÍ sin ninguna duda.
¿Es requisito necesario para empezar en el mundo de los nichos? Te digo que NO sin ninguna duda, ya que puedes ir tirando al principio con cualquier plantilla gratis resultona hasta que puedas permitirte una mejor.
En mi caso personal, tengo casi un centenar de nichos y en todos ellas uso Orbital Theme porque estoy encantado con su sencillez y su rendimiento. Quizás sea un poco exagerado lo que hago y sería mejor combinar diferentes plantillas, ya que entrelazo muchas de mis webs. Pero me mola tanto, que no me lo he pensado dos veces.
Es cierto que para empezar, existen plantillas gratuitas muy ligeras y minimalistas, como «Twenty Twelve» o «Twenty Thirteen». Pero a la que te puedas permitir 59€, créeme que estarán muy bien invertidos, por todas las ventajas que te he explicado antes.
Así que nada más, espero que este artículo te haya ayudado a conocer mejor esta plantilla y si te lo estás pensando haya terminado de convencerte para usarla porque creo que no hay otra mejor a día de hoy.
tus visitas con ChatGPT?





